Software documentation is non-negotiable: if you produce software, you should support it with documentation.
Think of documentation as a way to translate everything that software encompasses into plain English.
With proper documentation, stakeholders can ensure the software matches their expectations, users can use the software, and developers can communicate to build the software.
Conversely, without proper documentation, software may as well be gibberish—no one will want to sift through code to see what you were trying to accomplish with it.
Just as Mike Pope stated: “If it isn’t documented, it doesn’t exist.”
Therefore, in this article, we’ll highlight some tips on writing quality documentation.
Pick a Style Guide
When writing software documentation, you’ll want to be consistent. Standardized terminology coupled with an unchanging format makes your documentation readable.
This means a lot to your audience, as they won’t have to perform mental gymnastics to understand the text. For example, what will your date template be?
Will you be using 14 June 2022, or June 14, 2022? Or 06/14/2022?
Avoid switching between the three options, and instead, uphold a consistent style. This will make your text digestible, proving your professionalism.
But how will you remember which format to use? Additionally, are you supposed to write in American or British English?
The answers to these types of questions can be found in a style guide. A style guide is the technical writer’s Bible—a single reference point for all inquiries about the writing style.
A style guide usually hosts guidelines on the following topics:

This way, if you’re ever unsure of how exactly to write software documentation, you can always consult your company’s style guide.
That being said, how exactly to acquire one? Compiling a style guide is a time-consuming task that feels redundant considering everything else on your plate.
Luckily, you won’t have to build one from scratch - many style guides are publicly available.
Choose one that best suits your company, and throughout, just edit it to reflect your company’s practices better. Scott DeLoach and Mike Unwalla explain this approach below.

In other words, it’s probably best to select a style guide that fits your business’s practices and then embellish those guidelines wherever it makes sense.
Even Microsoft utilizes outside sources; their entry on punctuation re-directs you to the Chicago Manual of Style.

So, when picking a style guide, choose one most relevant to your company.
For example, Google’s style guide is ideal if your firm prides itself in a well-organized, structured format with clear headings and subsections.
If you want to ensure your business retains the information in the style guide and applies the content guide, adopt Apple’s guide.
Full of images and visuals, this style guide is the most audience-centric and the most engaging.
Look around, and see which guide suits your company best—we wrote an blog post in which we talk about 6 technical writing style guides that will impress you and you should check it out!
Choose an Appropriate Documentation Tool
Software and software documentation go hand-in-hand. Without the appropriate documentation tools, software might as well be a black box.
Documentation breaks the opacity, allowing developers and users to examine how the software runs, which dramatically facilitates maintaining and applying the code.
You could call documentation a ‘cheat sheet’ for new software.
To invite this collaboration and transparency, it’s not enough to host the documents on one individual’s computer.
Instead, they must be easily accessible to all relevant parties—developers, use-end customers, stakeholders, etc.—in one public space.
Nicholas Zakas also highlights the importance of an accessible library.

With one such library hosting all the information, developers eliminate endless Slack scrolling, and users won’t have to send emails for answers to their questions.
Your audience saves a lot of time, as everyone knows where to find what they need.
When choosing a software documentation library tool, consider your company’s needs—what exactly do you want this feature to do? To figure this out, ask yourself some questions, such as:

Consider your business requirements, make a list of must-haves, and then compile a list of questions.
When deciding on a tool, those questions are your guidelines for selecting the best option.
For example, if easy communication is something you value, Freshdesk and HelpDocs should be crossed off your list.
Although they have many other benefits, neither allow adding internal comments.
Archbee has functions that support this. You can mention team members to view, share or update knowledge and even embed comments, facilitating collaboration, as seen below.

It’s even possible to embed documents in the comment thread, providing an easy reference point for your colleagues.
Similarly, Bloomfire and Guru are not the way to go if you value integration capabilities, despite their other qualities.
Both platforms have restricted integration options, whereas other platforms boast a much higher number.
Another example is document history. If this is essential for you and your customers, Archbee allows you to see the complete history of a document for up to 12 months.
The software will highlight the changes, and you can revert to the older version if needed.

Access to a document’s lifetime history is a huge plus, as you’ll be able to see when and where changes happened and for what reason.
On the off chance that those changes shouldn’t have been made, it’s then easy to annul them.
Here are two read recommendation related to software documentation tools:
1. 7 Common Features All Good Software Documentation Tools Have
2. Benefits of Software Documentation Tools
Include a ReadMe File
A ReadMe file is a crucial component of software documentation; fitting, as its name literally screams at you to read it.
This document gives an overview of a piece of software, providing you with the project’s essential information. If unsure about whether a software solution is helpful, reading the ReadMe should solve that dilemma.
A good ReadMe should answer the following five questions:

After succinctly answering these five questions, you can rest assured that the document fulfills its purpose.
A ReadMe is the first file someone looks at when encountering your project to decide if it’s pertinent to them.
With this in mind, a perfect ReadMe is brief, just long enough so that developers can see if the project is a good fit. For long, detailed documents, wikis are the way to go.
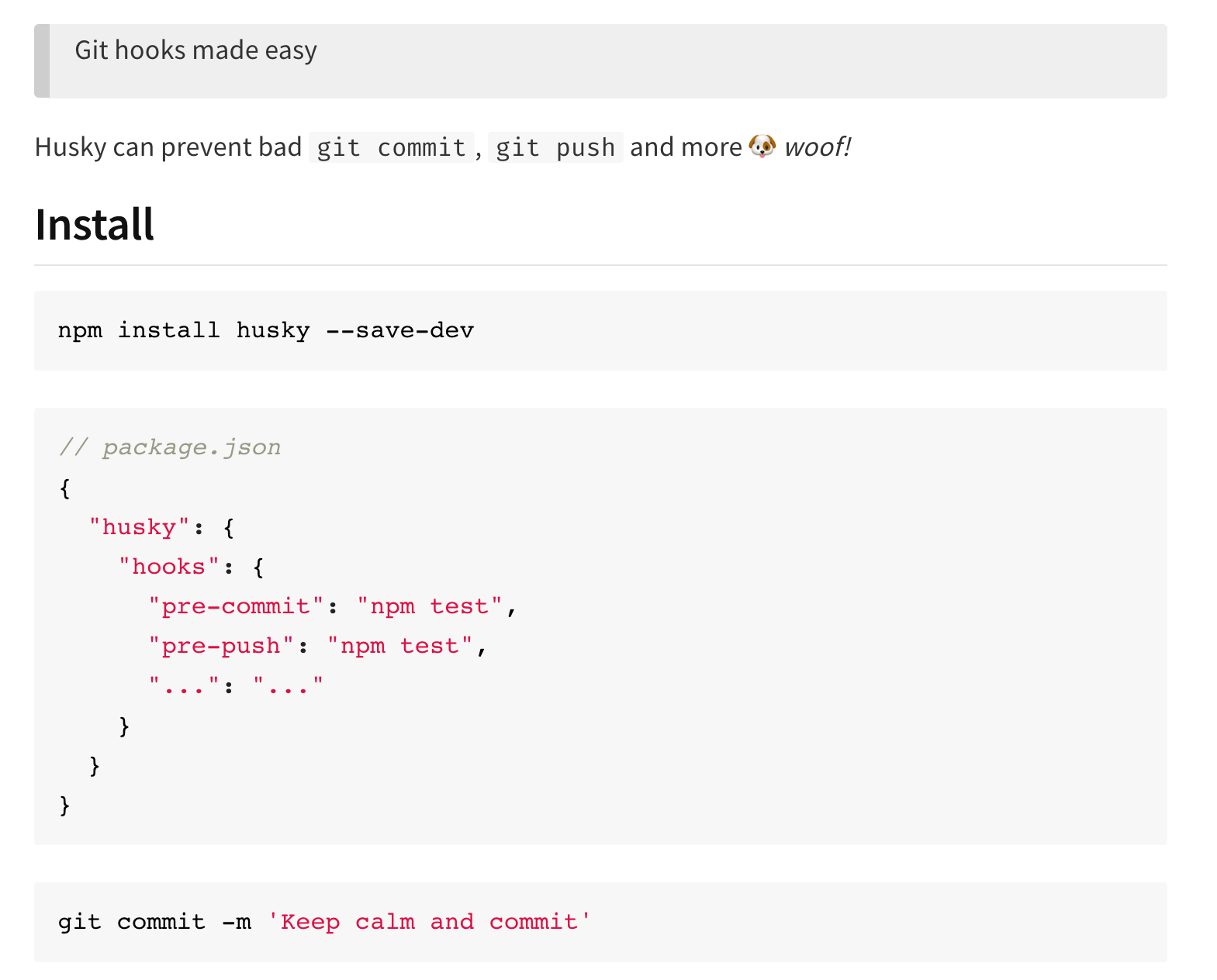
An example of an extraordinarily short ReadMe is below.

In this minimalistic Readme, you get the gist immediately. It shows the usage, configuration, and installation readable in a few seconds.
Readers will know exactly what they’re dealing with in a few words.
In a more standard Readme, you would ideally include the following:
- Project Title
- Description
- Installation
- Configuration Setup
- Usage
- Testing
- Collaborators
- Contributing Instructions
- License
If the ReadMe ends up being longer than anticipated, it is also a good idea to include a Table of Contents to make for easy navigation.
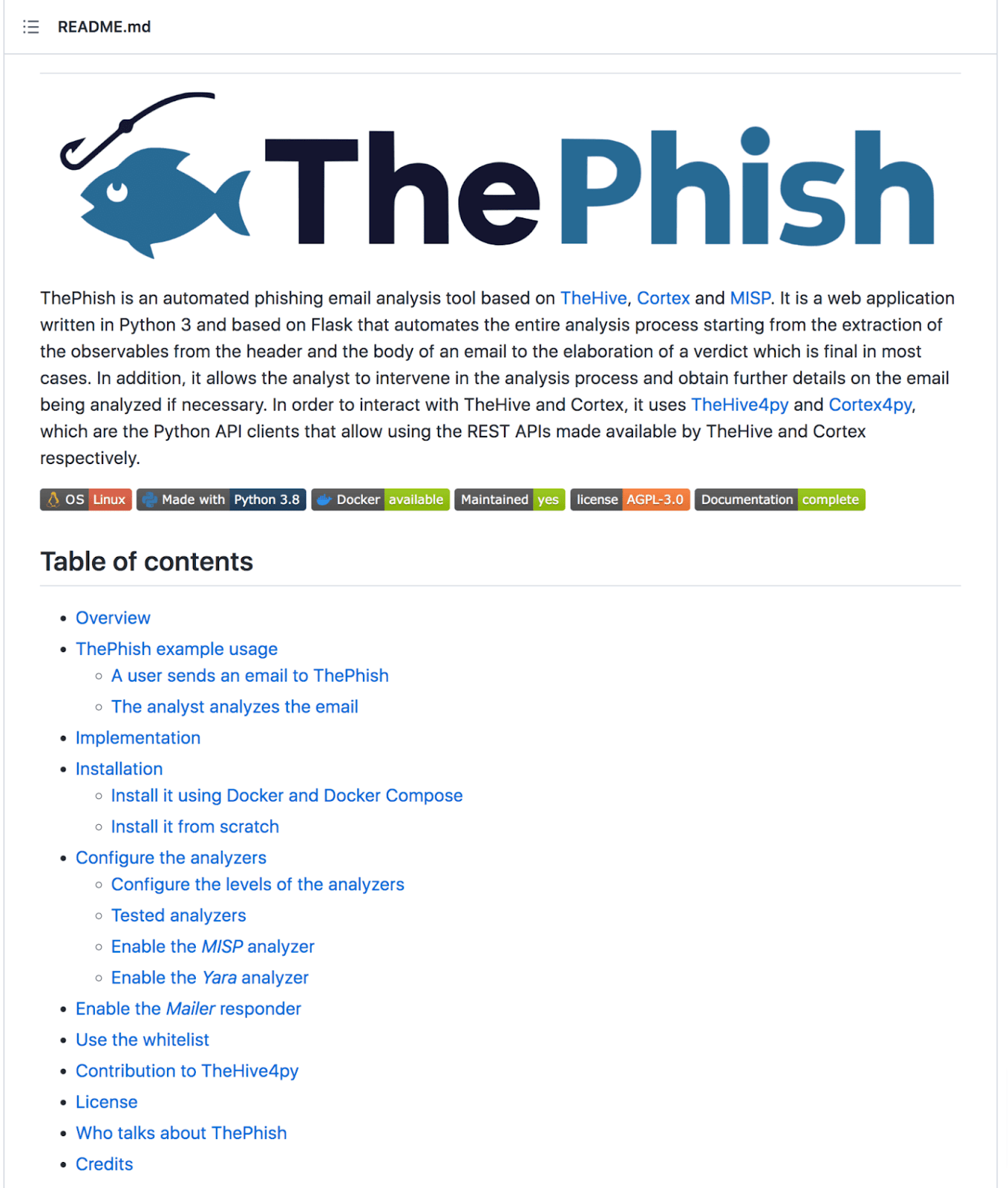
An example of a ReadMe with all of the above elements is depicted below.

This ReadMe has everything we’ve mentioned earlier: at the outset, it walks users through its capabilities and then dives into an extensive table of contents with multiple resources.
It also makes excellent use of badges.

Badges are not mandatory, but they are a great resource - bite-size tidbits of information about your software for your reader at a glance.
They also prove that you know what you’re doing. A starting point for finding badges is shield.io.
If you’re unsure of how to start writing a ReadMe, there are plenty of online tools and templates to help you out. One example is depicted below.

The above resource is a great standardized template for constructing your first ReadMe.
It’ll get you started, but the more and more you compose ReadMes, the more naturally the writing will come to you.
Include Coding Conventions in Docs
Coding, despite being logical, is also creative. The same task could be completed with two different sets of code.
Because of this, it’s worth including coding conventions in your technical documentation—just so team members are on the same page.
For example, code readability is crucial, as everyone in the team should be able to understand everyone’s code.
Proper indentation helps achieve this, as it clearly marks the beginning and end of control structures.
Unindented code, however, makes it difficult to grasp the code’s overall structure. Look at the unindented code below:

And then compare that same code to its indented counterpart:

The code structure in the indented version jumps out at you and is much easier to understand.
As such, it wouldn’t hurt to emphasize code indentation as part of your technical documentation; Google does this and goes so far as to recommend tabs.
You might want to outline certain coding principles in your documentation as well.
DRY - Don’t Repeat Yourself - is a foundation of good coding, and it’s constructive to remind developers of its worth.
The philosophy behind DRY is that many identical lines of code make for difficult maintenance.
If a developer wants to adjust the code, they have to edit all the lines of repeated code instead of modifying a single piece.
Such mundane tasks are guaranteed a drop in concentration, making mistakes more likely.
One way to uphold DRY principles is the rule of three, explained below:

By applying this rule of three, developers catch themselves repeating code too often.
It’s highly beneficial to remind developers about DRY in the documentation and showcase the rule of three.
Similarly, the documentation should also outline naming conventions.
Everyone has their own preferences with naming, and there’s no standard nomenclature, which is why clear naming conventions are a must, to ensure consistency.
Clearly list the decided naming conventions in your documentation; if it was agreed that retrieve—not fetch, not get—will be used to request data remotely, then that decision should be listed.
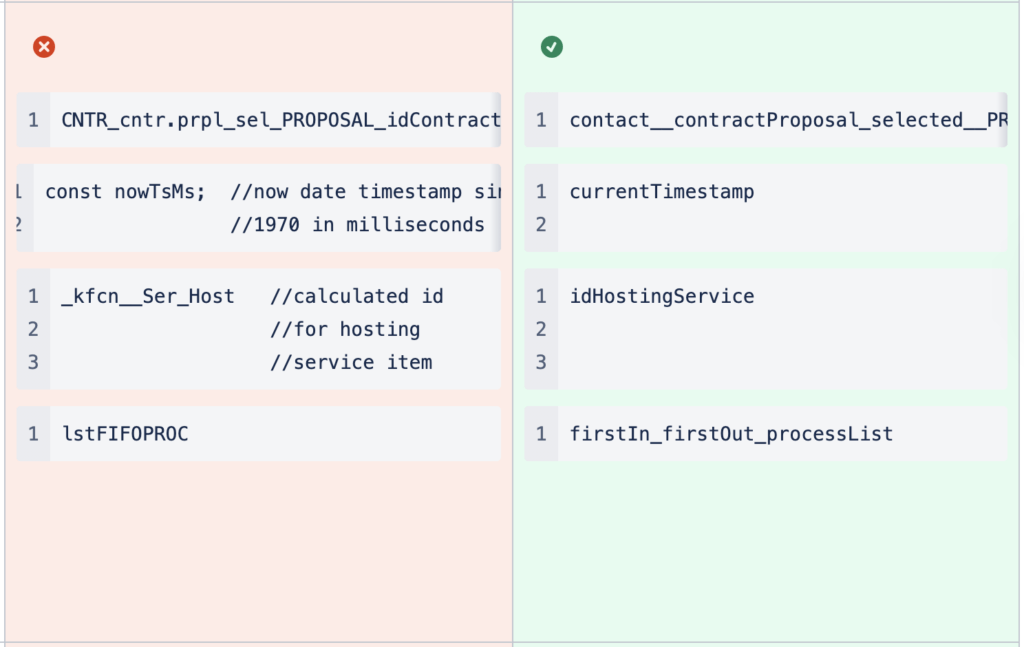
In the same vein, non-standard abbreviations and acronyms are well-avoided, as such naming will only make sense to the developer who coined it. Look at the examples below:

Comprehension is much easier when using the full words; arbitrary abbreviations turn understanding the naming into guesswork.
Guidelines about this should also be included in the documentation.
Consider Lightweight Markup Languages
Have you ever used lightweight markup languages when writing software documentation? If you haven’t, you’re missing out—they might greatly facilitate your technical writing.
Lightweight markup languages have a considerable advantage over the standard HTML and XML.
They contain most of the features their heavier counterparts boast, but their syntax is much simpler.
This makes the languages easier to both write and read. Have a look at the Markdown, perhaps the most popular lightweight markup language, text below:

That same text written in HTML looks like this:

The Markdown syntax is cleaner, clearer, more easily read, and much quicker to write than HTML. Yet, this simple syntax still creates defined, structured, and decorated text.
Let’s see the language in action below, so you can fully appreciate how it works.

The straightforward, intuitive syntax makes the language easy to learn as well. There are online cheatsheets, of course, but it shouldn’t take long at all to master.
Lightweight markup languages also have a couple of advantages over WYSIWYG languages.
For one thing, your workflow isn’t interrupted by clicking buttons to achieve your desired formatting, so you keep your momentum going.
Furthermore, lightweight languages tend to be platform-agnostic; they’re not tied to the format of your editor.
On the other hand, lightweight languages are easily transferable between different platforms. This means that, when migrating content, the formatting stays the same.
This is why Markdown is so beloved by developers—they can write it in their IDE. GitHub has also increased the language’s popularity.
Markdown files are automatically rendered, hence its widespread use for ReadMe files.
You can also edit with Markdown shortcuts in Archbee, making for fast, easy readability in your documentation. Here’s an example of how it works:

Writing in Markdown streamlines the editing process, producing pleasing formatting in a moment.
Furthermore, since Archbee integrates with GitHub, you can also maintain all your content in Markdown files, just stored in a GitHub repository. This option is pictured below.

This Markdown capability is an excellent solution for seamlessly storing all your documentation that contains code.
Keep Your Documentation Agile
The Agile manifesto famously stated:
“Working software over comprehensive documentation.”
However, this doesn’t mean completely omitting documentation.
Instead, it’s suggested to compose your documentation according to the agile philosophy; in other words, not comprehensively.
The main takeaway from agile documentation is to write it late in a project’s lifetime; Just In Time.
By deferring writing the documentation until the end of development, you minimize documenting unnecessary or incorrect information.
Decisions throughout development can change countless times, making it counterproductive to document at the start.
Something decided on a Monday could be reworked by Tuesday morning, so why bother documenting on Monday?
By writing at the end of a project’s lifetime, you document definite, stable information you know will be used. Below is a visual depiction of agile documentation vs. traditional documentation.

From this graph, it’s self-evident that traditional documentation requires more effort and, therefore, time. However, with agile documentation, not as many hours are spent on the writing.
This approach, Just in Time, has a cousin called Just Enough. Just Enough dictates that the best documentation is the simplest one that can get the job done—lean and sufficient.
There is no need for hundreds of pages if a ten-page document can communicate the necessary information; you could even write the documentation in bullet points if you think that would be the most productive.
In agile documentation, simplicity and clearness are the key, as Jim Highsmith emphasizes.

In other words, documentation is welcomed in agile methodology insofar as it is accessible, helpful, and clear—which are not bad guidelines to go by.
Finally, true agile documentation has to be available to the entire team.
The agile method prides on collaboration and interactions, and making sure that documentation is within reach of everyone is a crucial point.
Who knows might need it, either to gain information or to update an entry,
Maintaining a company knowledge base is a great method of providing the entire team with documentation. Below you can see an example of Archbee’s documentation hosting platform.

By upholding a knowledge base, all your software documentation will immediately be available to whomever on your team needs it - a true principle of agile methodology.
Conclusion
Software documentation has many forms and faces, but the above practices should serve as guidelines for writing quality documentation everyone can utilize.
Good documentation can greatly facilitate software use, especially if you know how to write software documentation—for stakeholders, users, and developers alike.
Keep these tips in mind and don’t forget to include a Readme file and coding conventions.
Always take the agile methodology and lightweight markup languages into consideration and finally, make sure you’ve chosen a great documentation tool, and decide on a style guide early on.
If you adhere to these suggestions, your documentation quality is highly likely to skyrocket.
We hope it does!











